React Concurrent Mode の概要をおさえる
はじめに
この記事は, Introducing Concurrent Mode (Experimental) – React を,和訳しつつ自分の解釈や図を少しだけ足したものになります. 筆者は,そこまで英語が得意ではないので,一部適切でない表現があるかもしれませんがご了承ください.
Introducing Concurrent Mode (Experimental)
Blocking vs Interruptible Rendering
Concurrent Mode は,バージョンコントロール を使って説明します. ここで言うバージョン管理というのは,gitのようなバージョン管理システムです. ブランチを切って作業を行い,他の人が pull できるように作業ブランチをマスターにマージします.
バージョン管理の概念が存在する前と後では,開発ワークフローは大きく異なっていました. ブランチの概念がなく,一部のファイルを編集する場合は,作業が完了するまで そのファイルに触れられないようにしておく必要がありました. 作業をまさにしている人と同時に作業を開始することもできませんでした. まさしく,文字通りブロックされていました.
従来のReactでも,ブランチが存在しない状況のように,仮想DOMのツリーを変更しているときは, 並行して別の変更を予め行うことはできませんでした. 例えば,新しいDOMノードの作成や,コンポーネント内でのコードの実行など,更新のレンダリングを 開始するとこれを中断することができませんでした.これを 「blocking rendering」 と言います
Concurrent Mode ではブロックされません.これによりUXが向上されることが期待できます. 次の章で具体的な例を見る前にそれの概要を説明します.
Interruptible Rendering
例えとして,フィルター処理できるような product list を作るとします. フィルタを絞り込むクエリを入力するフォームに文字を入力するたびに, 音が途切れて聞こえるような,画面のカクつきっぽい不安感を感じることはありませんか?

記事中では Stutter と表現されている UI のどもり. 自分はカクつき と表現した
新しいDOMノードの作成やLayoutingなど,更新する作業には一部裂けられない場合があります. それをいつどのように実行するかを決めるのが大きな役割で根幹となります.
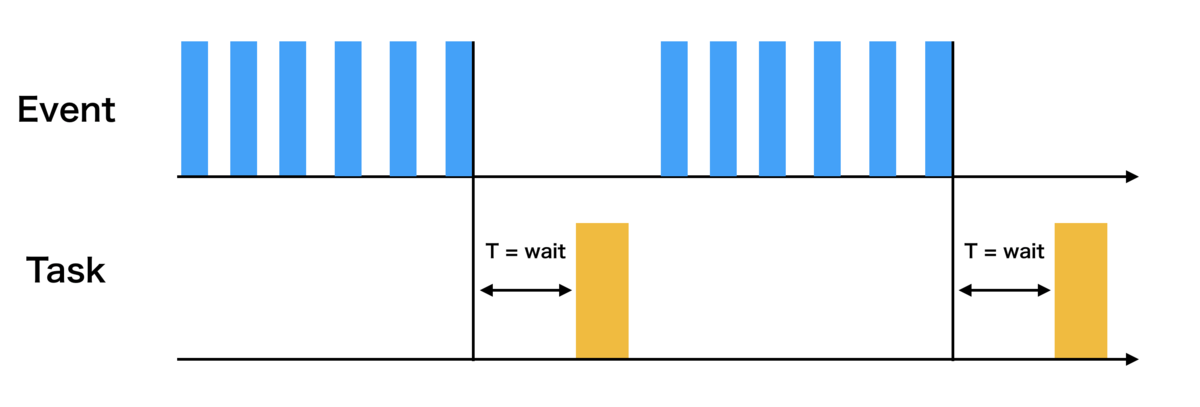
UIがカクついたり,更新が詰まったりするのを回避する一般的な手法として多くあるのが, 入力を Debounce することです.

これは,上の図を見ればわかるように 入力がUIに反映されない瞬間 があります. それは,ユーザーのイラつきにつながることもあるでしょう. それの回避策として,特定の頻度で強制的に更新させることもできます. ただそれは,結局低スペックなデバイスでは依然としてカクつきが発生してしまいます. Debounce とその周期の調整により,最適とは言えないUXができてしまいます.
カクつきの理由は単純です. レンダリングが開始させると,それを中断させることはできません. つまり,レンダリングが開始してしまうと,その最中に入力をしてもUIは更新できません.
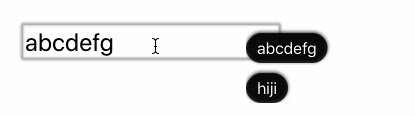
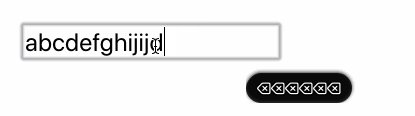
Concurrent Modeでは,レンダリングを中断可能にすることにより,ブロッキングしてしまうという 基本的な仕組みを修正します.つまり,ユーザーが別のキーを押してもテキスト入力を更新するときにブロックする必要がなくなります. 代わりにブラウザから入力された更新をペイントし,更新されたリストをメモリにレンダリングすることが可能になります. レンダリングが完了すると,ReactはDOMを更新し変更が画面に反映されます.
概念的には,これは「branch上で」すべての更新を準備する状態が作れるようになったReactと考えることができます.ブランチでの作業を放棄したり,checkout のようにブランチを切り替えたりするように,React with Concurrent Mode は進行中の更新を中断してより重要なことを行い,それが終われば以前の作業に戻ることができます.ゲームのダブルバッファリングを彷彿とさせるかもしれません.
Concurrent Mode の手法により,UIでの debounce / throttle の必要性が減少します. renderingは中断可能であるため,カクつきを避けるために作業を人為的に遅らせる必要はありません. レンダリングの開始はすぐにできます,もし描画の必要がなければ中断し,アプリの応答性を維持できます.
Intentional Loading Sequences
Concurrent Mode は,Reactが「Branch上で」動作するものとこれまで説明してきました. branchは短期的な修正だけでなく,長時間実行される機能にも役立ちます. 実際に,ソフトウェア開発においても あるブランチがマージされるまで一週間かかったりすることもあります. それと同じように,長時間実行される機能にもバージョンコントロールに例えて説明できます.
例えば,アプリの2つの画面間を遷移しているとします. 時々,新しい画面でユーザーにローディングを表すインディケーターを出すほど十分な時間のローディングが行われない場合が会います. 空の画面だったり,大きなインディケーターやスピナーへの移動は,不快な体験につながる場合があります. 必要なデータの取得にそれほど時間がかからないことも最近ではよくあります. そんなときに,Reactが遷移する際に 少しの間だけ古い画面でとどまり,新しい画面が用意できてから遷移して,ローディング画面をスキップできると素敵だとは思いませんか?
Concurrency
今まで触れたきた例を2つを要約して,Concurrent Mode がこれらを統合するのかを見てみましょう. Concurrent Mode では,React は複数の状態の更新を同時に実行できます. ブランチ同様に,様々なチームメンバーが独立して作業できます.
- CPUバウンドのための更新 (DOMノードの作成やコンポーネントコードの実行) の場合,同時実行とは,緊急度の高いレンダリング処置を開始しようとしたとき,すでに開始している処理を中断できることを意味します
- IOバウンドのための更新 (ネットワークからのコードやデータの取得など) の場合,同時実行とは,Reactがすべてのデータの取得が完了する前でもメモリ内でレンダリングを開始し,空のロード状態を表示しないことを意味します.
重要なのは,Reactの使い方自体は今までと同じということです. コンポーネントのpropsやstateの概念は今まで同じように使うことができます. 画面を更新しようとするときに状態をセットします.(今までと同じ)
Reactは,ヒューリスティックによって更新の「緊急度」を判断し,数行のコードで更新を調整できるようになる. なので,様々なインタラクションに合わせてベストなUXを実現できます.
Putting Research into Production
Concurrent Mode 機能には,共通のテーマがあります. その使命は,human computer interaction の分野の研究結果を実際のUIに反映させすることです.
例えば,調査では,画面間を遷移するときに中間の読み込み状態が多すぎると,遷移が遅く感じられる という結果がでています. これが Concurrent Mode が つねにローディング状態を出さず,必要に応じて古い画面を描画し,不要な更新を避ける理由です.
同時に,ホバーやテキスト入力などのインタラクションは非常に短い時間内に処理する必要がありますが, クリックやページ遷移は,少し待ち時間が生まれたことによって,遅延を大きく感じるないということがわかっています. Concurrent Mode で内部的に使用されるさまざまな「優先度」は,人間の知覚研究における装画症のカテゴリにほぼ対応しています.
Concurrent Mode の目標は,研究結果を抽象的な概念に落とし込み,それらを使用する慣用的な方法を提供することです. Reactは,まさに UIライブラリとして それを実現する位置づけに当たります.
おわりに
この記事では, Introducing Concurrent Mode で終わりましたが,
- Suspense for Data Fetching
- Concurrent Mode
も後日 公開したいと考えています.
学生時代に作った vim-jsx-pretty を今も頑張ってメンテナンスしている話
はじめに
この記事は,SLP-KBIT アドベントカレンダー 4日目の記事です. OBで記事を書くのは,どうやら自分だけのようです. 技術的な内容だと,後輩のためにあまりならないなと感じてネタに悩んだ結果, 学生時代に書いたプラグインで今もメンテナンスしているものについて話していきたいと思います.
vim-jsx-prettyとは
これは,自分が二年前にcoffeeでReactを書いていたときから,ちょうどbabelというツールを使い始めて, classベースのsyntax で React を書き始めた頃に作った vim用のsyntaxハイライターです.
当初,vim-jsx という facebook の中の人が書いたpluginがありましたが,お世辞にもきれいにハイライト出来ているとは言い難いものでした. というのも,vimが持っているxmlのsyntaxハイライトをそのまま流用しているだけで,jsx内に関数が書かれることなどがしっかりと考慮されていなかったからです.
そういった背景があり,このpluginを作成しました.

作成した当初は,レポートか何かで正規表現で苦戦したのがきっかけで,正規表現と向き合って克服したいというちょっとした事情もあったような気がします.
自分にとってのvim-jsx-pretty
このプラグインは僕にとって初めて身内以外のユーザーがついたものとなりました.スター数もおかげさまで158になりました.(2018.12.04 時点)
他人に使われるという感覚が初めてでとても嬉しかったし,今も嬉しいです. プログラミングが好きになった要素の1つとも言えるかもしれません. 特に,個人的な考えなのですが,開発者に使ってもらえるというのは僕の中で喜びが非常に大きかったです.
セールス活動も少しやっていた時期があって,ReactとVimでシンタックスハイライトに困っている人をTwitterで見かけたときに苦手な英語で話しかけたりもしました

僕にとっては,プログラミングだけではなく,英語と向き合える良い場でした.(英語を学ぶモチベーションを引き立ててくれました)
メンテナンスの難しさ
社会人になり,vim以外のエディタも適宜使うようになり,すこしメンテナンスがしんどくなってきているという面がありました. 他の巨大なライブラリやプラグインと比べると本当に微々たる量なのですが,issueやPRも来るようになっていました.
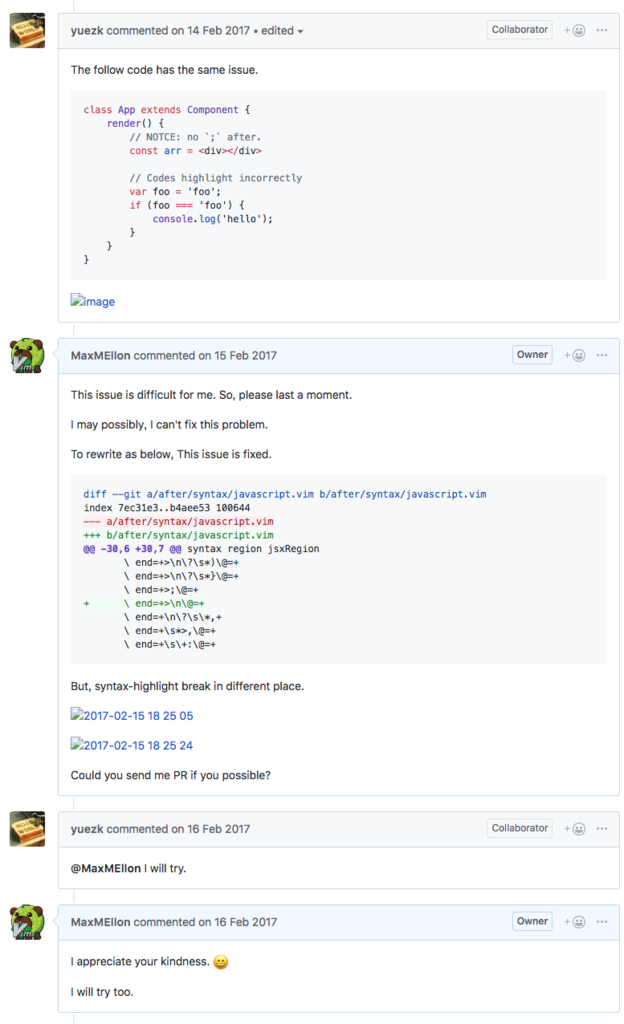
新卒社会人ということもあり,仕事でいっぱいいっぱいな面もあり対応が結構疎かになっていました. そんなときに,@yuezk さんという中国の方が僕の代わりにissueへのコメント回答を代わりにやってくれていて本当に助かりました.
思い切ったリファクタリングのPRを投げてくれたり,僕の力では解決が難しい問題があったときに変わりに解決してくてたりしました.

思い切ってコラボレーターにしてみた
ちょうど先週くらいに @yuezk さんをコラボレーターにしてみました. コラボレーターにしたからなにか変化があったかと言われると,僕がすごく楽になったのと, @yuezk さんがより積極的に修正 (コーナーケース対応) を入れてくれる ようになったことだと思います.
この記事で一番言いたかったことは, @yuezk さんありがとう ということです.
さいごに
vim-jsx-pretty を作って,ハイライトが壊れている という,人によっては比較的な些細な課題を解決することで, 自分にとってはたくさんの人を喜ばすことができるとは思ってもいなかったし,素直に嬉しいと感じています.
同時に,自分自身の些細な不満を簡単にでもよいので技術で解決する重要性というのも感じることが出来ました.
このプラグインを作った上で,苦労した点や工夫した点,学んで点は,就職活動の面接でも話したことがあるくらい, ぼくにとって有意義なものでした.
学生時代に頑張ってよかったと思えるエピソードだったので,このアドベントカレンダーの記事として書いてみました.
おまえらの議事録書く環境を改善してやるよ
おまえらの議事録書く環境を改善してやるよ
私が所属している香川大学SLP-KBITでは,独特な書式で議事録などが書かれる. メーリングリストに流れる内側向けのものも全てこの書式だ. この書式は,tmng-format (読み:たまねぎふぉーまっと) と言われ, 古くから自サークル内で使われている. 今回は,その独自ドキュメント書式である tmng-format に焦点を当て 書く環境の改善方法などについて触れる.
tmng-format 概要
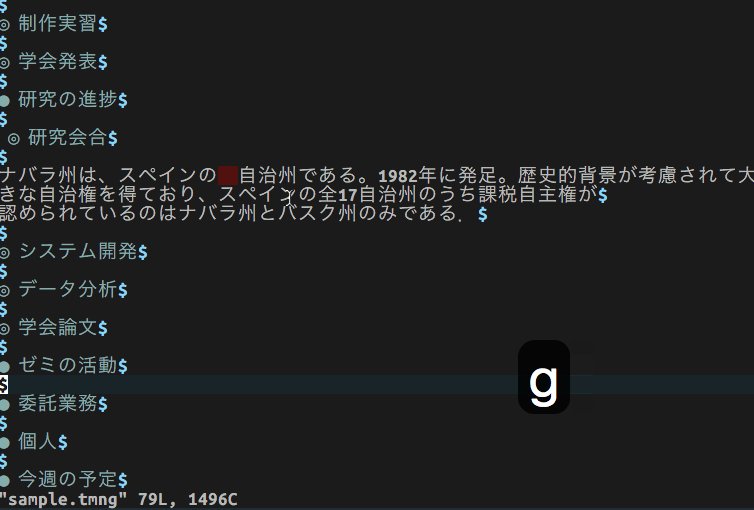
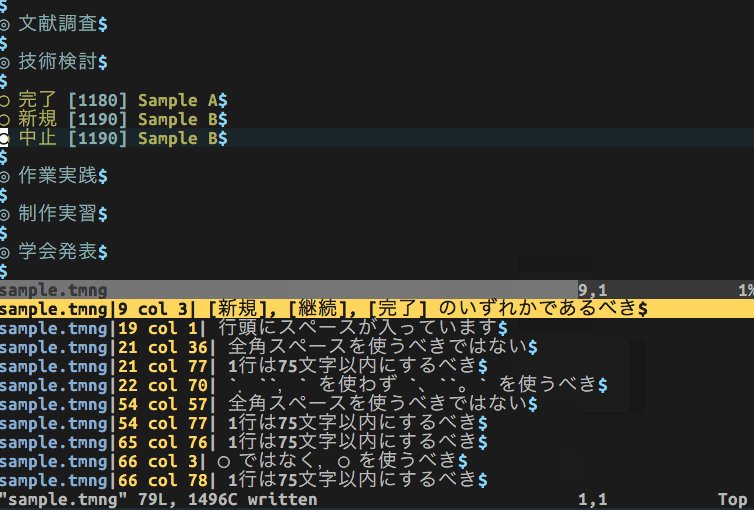
Tmngフォーマットは,いわいる全角文字の記号を中心に採用した書式である. 具体的には,以下のようである
■ s00t000 個人報告 0000.00.00(月)
● 課題ページ
◎ 技術検討
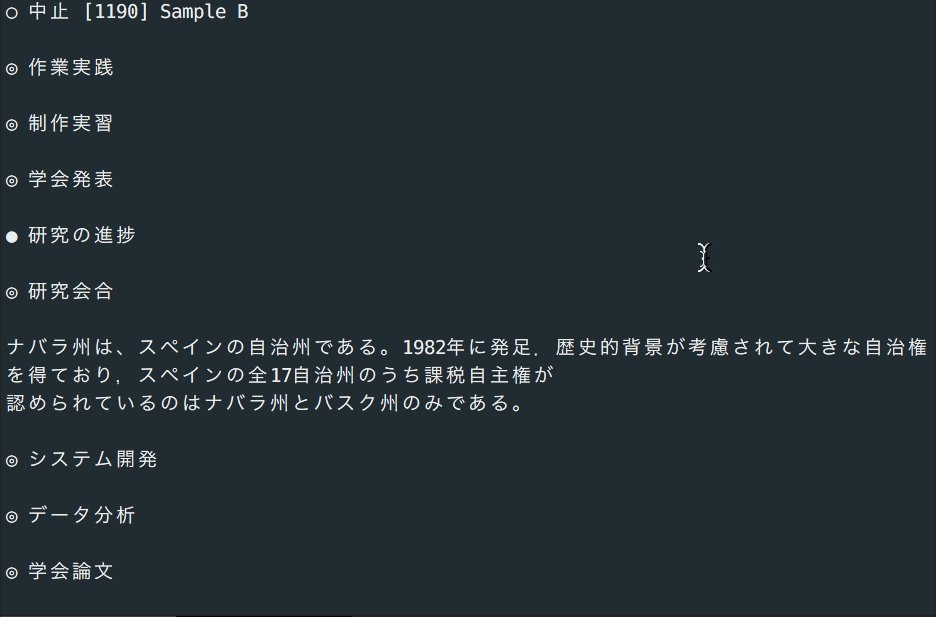
○ 完了 [1180] Sample A
○ 新規 [1190] Sample B
● 研究の進捗
◎ 研究会合
ナバラ州は、スペインの 自治州である。1982年に発足。
歴史的背景が考慮されて大きな自治権を得ており、スペインの全17自治州の
うち課税自主権が認められているのはナバラ州とバスク州のみである。
● 今週の予定
◎ ゼミ
○ 0000.00.00(火) {ゼミ} 定例会合 [Semi] 16:30-17:00 (個人報告)
○ 0000.00.00(火) {ゼミ} 研究会合 [Semi] 15:00-16:30 (システム設計、データ分析)
○ 0000.00.00(金) {ゼミ} 定例会合 [Semi] 17:30-18:00 (週間予定)
● 備考
■ はタイトル
■ はメール本文最上部に書かれる.例を挙げると
■ s00x000 [SLP] 事務連絡 2017.01.10 (月)
のように使われる.
プロジェクトスコープなメールの場合,
■ s00x000 [SLP] {ETR} 事務連絡 2017.01.10 (月)
のような書式になる.中括弧の中がプロジェクト名だ.
● は大見出し
● の要素は,本文を持たず,小見出しをいくつか持つ.
例外的に、 ● 備考 などは,本文を持つことができる.
◎ は小見出し
◎ の要素は,● の要素の下にしか書くことができない. また,本文を持つことができる要素である.
○ はリスト
スケジュールや、要素の列挙には ○ を使う.
本文中で,同じ粒度の要素を列挙するときは,・を使うこともある.
○ による列挙は,予定や、課題ページ *1 などが多い.
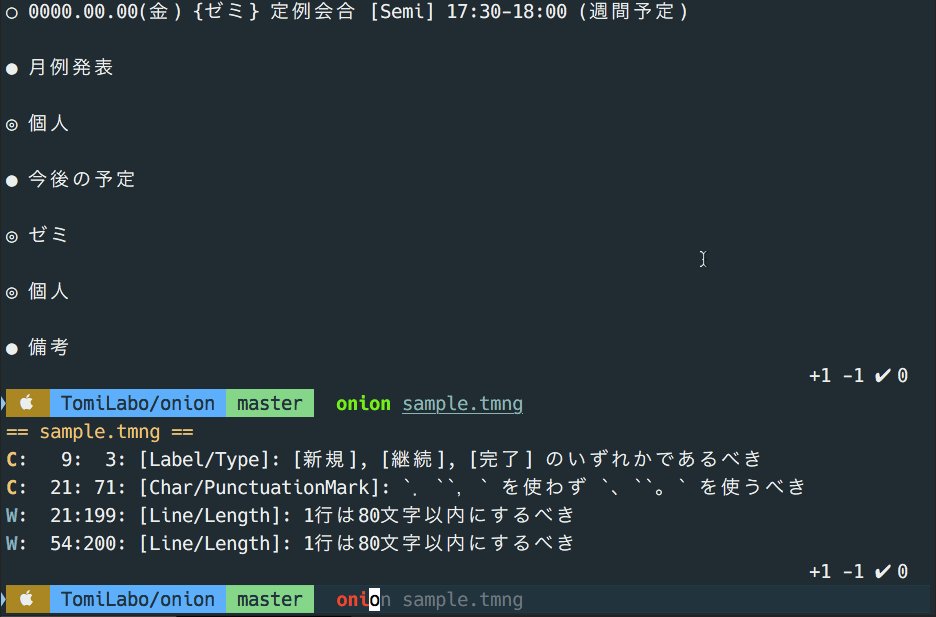
tmng-format を楽に書くための onion

端的に概要を書くと,tmng-format で書かれたドキュメントの書式チェックやよくあるミスを
チェックしてくれるlinterだ.○ と ◯ の違いや,,と. を 、と。に
自動で置き換えたりしてくれる.
実装は,go言語で行った.これが自分が初めて書くgo言語なので,びしばし レビューしてほしい.
機能一覧
まだ,実装途中ということもありチェックできる項目はそこまで多くない. ぜひ,SLPのメンバは積極的にプルリクエストを送ってきてほしい.
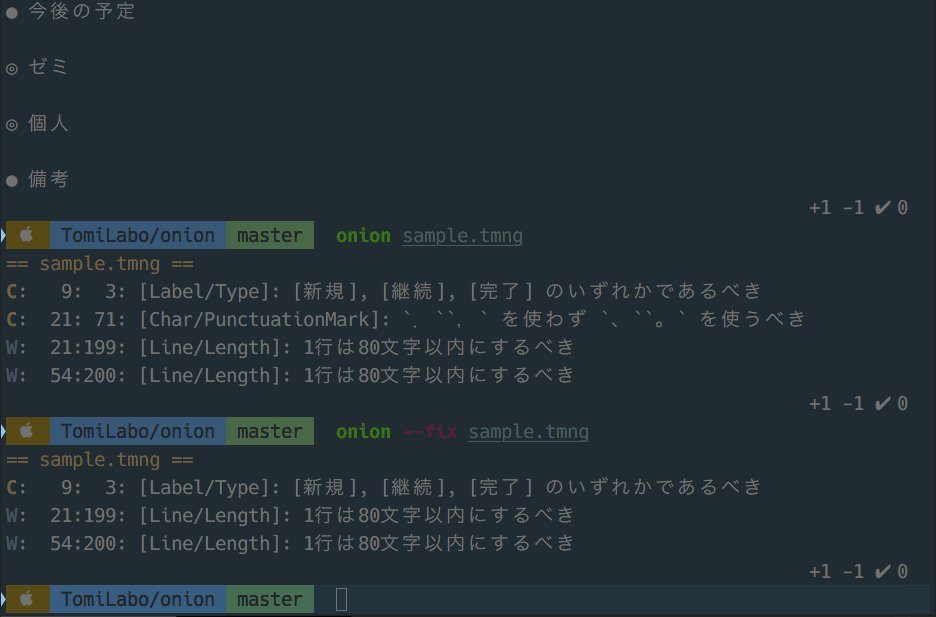
- 全角文字の置き換え
- 行頭、行末空白の削除
- よく間違える記号の自動置換
- 課題ページのステータスラベルのチェック
- ラインの横幅
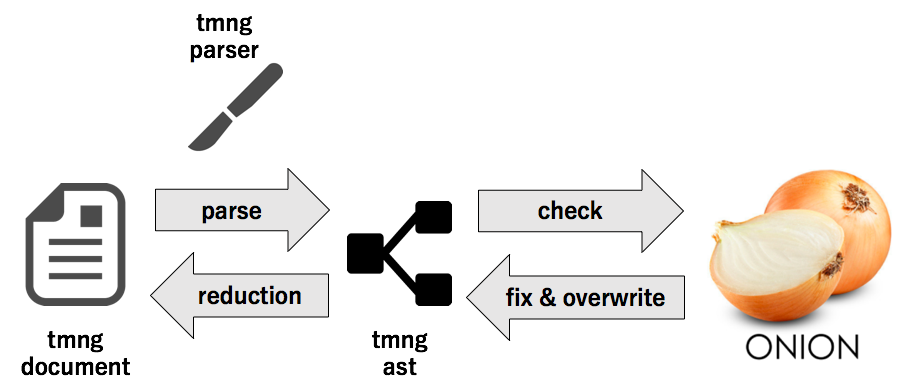
設計
ほとんど思いつきで作ったので,かなり雑だけれど一応.

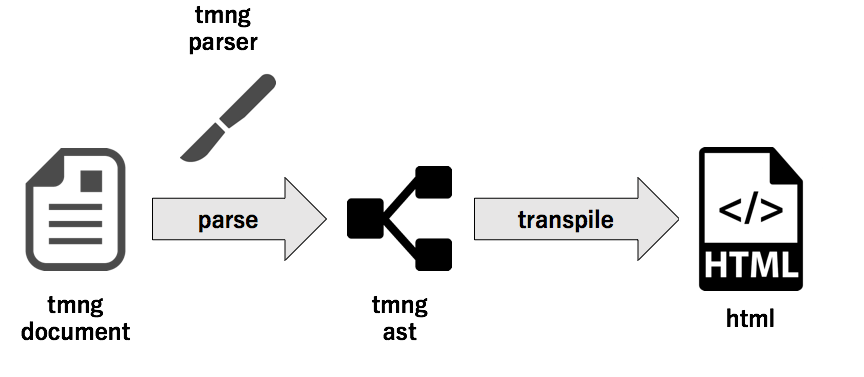
基本的には,上にある図の通りである. 実は,onionはtmngparserに依存しており,tmngparserを用いてastを生成している. ファイルを直接lintするのではなく,astをベースにチェックを行っている. これは,よくあるlint系のツールと同じだと思う. 特に,何かを参考にしたわけではないので,結構実装がグダってるかもしれない.
parserは関数だけでなく,CLIも一応提供しており,goが書けない人でも バイナリを通して利用できるようになっている.parserを分離して疎結合にしたことに よって,色々さらに遊ぶことができるようになっている.
例えば,

HTMLへのエクスポートができたり,マークダウンからのインポートが実現できる.
tmngparserを分離した背景には,もう一つあり,大量の過去のドキュメントを これを使ってマークダウンやHTMLに一括変換し,モダンなドキュメント管理 アプリケーションに以降したいという思いが大きい.
そして,それを自分で全部やるのは気が進まないので,go言語で実装し いろんなインターフェース,osから気軽に拡張が作れるようにしようと考えた.
onion の vim 連携
linterをコマンドラインで叩くのは僕は面倒に感じる. そこで,自分はVimで普段このドキュメントを書いているので, onionとVimを連携できるようにした.
なるべく,依存を小さくしたいという気持ちがあったので, プラグインなしでも連携できるように,makeprg と quickfix を使おうと考えた.
プラグインなしで利用する場合は,
set makeprg=onion \-f=errorformats\ % set errorformat=%f\|%l\ col\ %c\|\ %m
を設定に追加すれば良い.
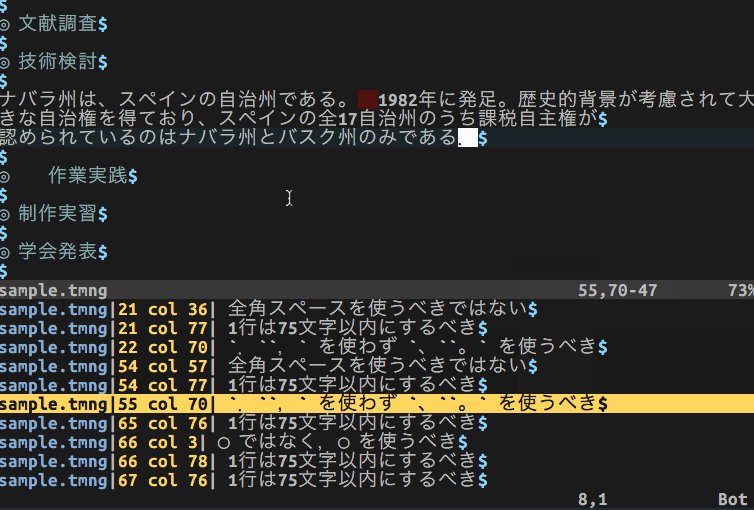
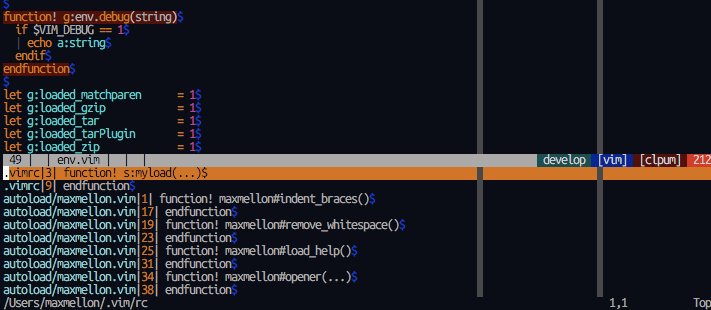
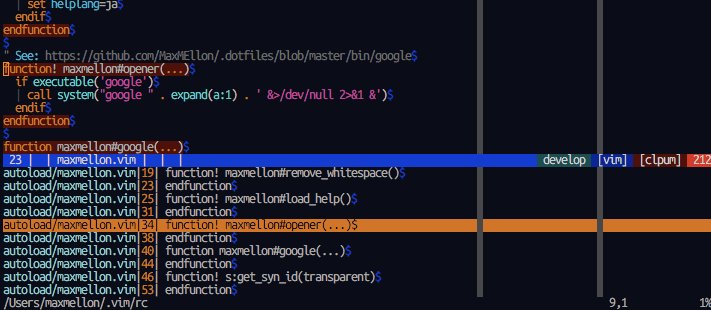
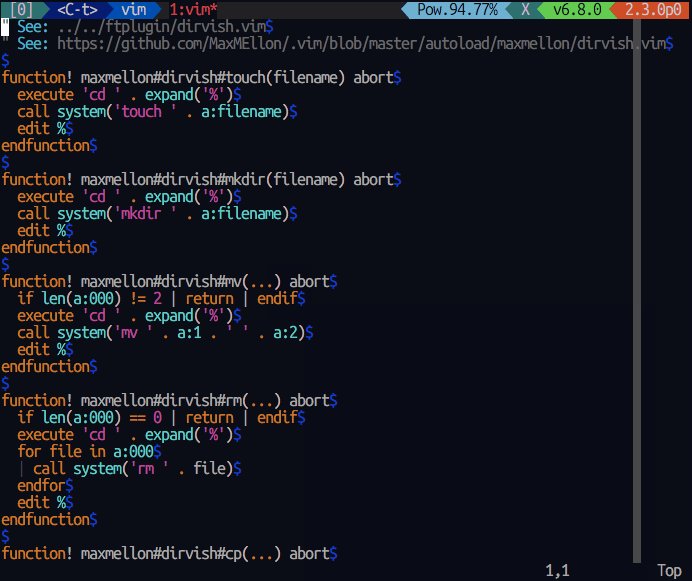
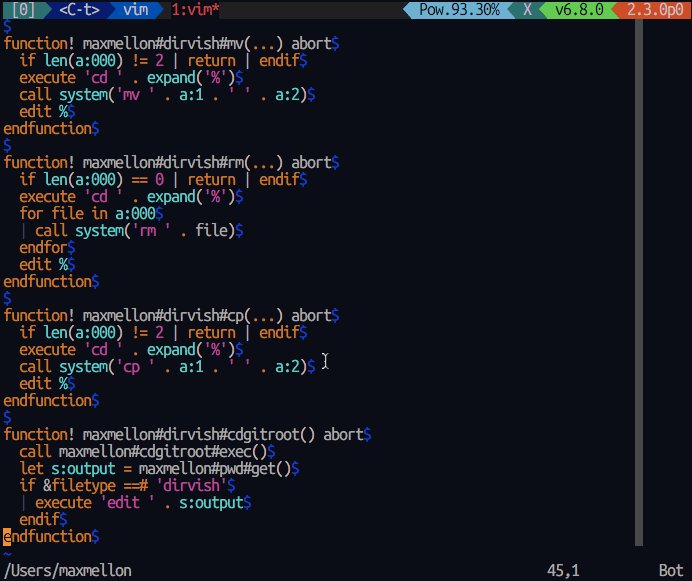
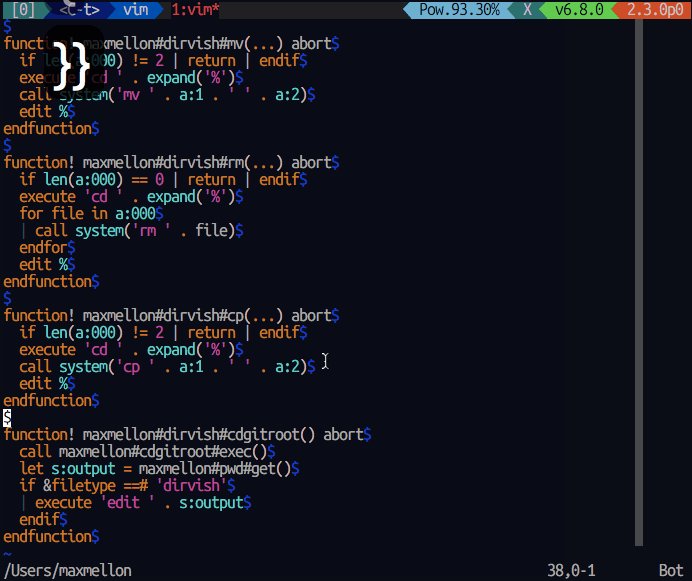
makeprgの設定やsyntaxハイライトの設定をすべて込めた Vim plugin がこれである.

下画面のエラメッセージ上でエンターキーを押すと,該当位置にジャンプすることができる.
このプラグインを入れて,go get -u github.com/TomiLabo/onion/cmd/onion すれば
連携できる.まだ,あまりしっかり動かしていないのでおかしな動作があれば,
プルリクエストやissueを歓迎する.
Vimは,エラー箇所へのジャンプなども手軽にできるので素晴らしいと思う. (おそらく他のエディタもできるだろう)
今後の課題
ここ数週間,いそがしく全く触れていないのでなおしたいけど直せてない箇所を 今後の課題とする.
1 : ルールが少ない ルールが少ないので,ありがたみが少ない. もっとルールを増やしたい.ただその前にリファクタリングをしてインターフェイスを 統一したほうがよさそうだ.
2 : fixer と linterが対応していない linter という interface を実装し,lint() と fix() を実装するようにインターフェースを統一したい.fix() しない場合は,デフォルトの挙動で.(こいうことはgoでもかけるのだろうか?)
3 : astが持っている情報が少ない,構造が平 今のところ,木構造と名乗っているのに葉がない.大見出しと小見出しに対して 親子関係をつけたり,リスト項目の中に日付要素や,箇所情報などを子要素としてもたせたい. メタ情報として送信日や,記述者なども取得できるようにしたい.これの意図としては, 研究室内のbotがメールから情報を取得するとき泥臭い正規表現を書いているからだ. もし,パーサーからきれいに情報がとれたら,そこの箇所の実装コードがよりクリアになるだろう.
4 : test がない 本当は,この記事を書くまでにCI周りは整えておく予定だったが,忙しかったためにできなかった.テスト無いとメンテがだるくモチベが下がるので早いうちに書きたい.
はじめて go を書いた感想
文法とかググりながらでもなんとなくかけて敷居の低さを感じた. 若干,エラーチェックのif文に冗長さを感じることはあるが, エラーが出たらすぐリターンという考え方は,逆にわかりやすいのではないかと思った.
また,エディタとの連携,とくにVimとの連携が充実しており,本当にストレスなく コードを書くことができた.
次は,goでWebApplicationなどを作りたい. 正月,実家に帰ったとかにでも.
VimConf2017 に参加しました

全体的な感想
いろんな界隈で活躍している,多種多様なスタイルなVimエンジニアを目にすることができて, 大変うれしかった.ある人は,Vimデフォルトを愛し,ある人は,Vimにプラグインを載せてある人は,NeoVimを利用し...
様々なスタイルのユーザーを受け入れている,うつわの大きなエディタ Vimだからこそ,Vim界隈の方々は器が大きいのだろうかと思った.
とにかく刺激になったし,これから頑張っていきたいという気持ちになった.
Vim, Me and Community @haya14busa さん
人生とVimみたいな話の内容だった.
聞いていて非常に良かったのは,Vimとの出会いから今までという,ドラマ性があり技術的な内容に限らず,話として面白いと感じることができた. また,そこまで大きく年が離れていない人でも,ここまで大きな成果,貢献を残しているという事に刺激を受けた.
特に感動的だった部分は,incsearch.vim というプラグインの機能を Vim本体に導入した話だった.
おもろかった箇所といえば,

ここだと思う.このスライド本当に好きで,Vimコミュニティの幅広さをわかりやすく1ページで示していると感じた.
話の内容から,関わってきた人たへの感謝や,アイデアもとへの感謝だったりと 良い人感 がすごかった. そして,Vimに出会ってのたった数年間で,ここまでのことを成し遂げる,成し遂げ力 みたいなパワーを感じた.
The Past and Future of Vim-go @feith さん
つい go 言語を 5日前に始めた 僕にとってもわかりやすい内容で,vim-go を入れているけど, そのうちの機能の10%も使っていない僕にとって,非常にありがたい発表だった.
この発表も,go と vim-go の関係性や,vim-goの誕生までの裏話(もともとは,go言語のリポジトリで管理されていた)など, ドラマがあった.
また,donate に対する考え方や,プラグインの安定駆動のための工夫も,自分にとって新鮮なものでよかった.
「バナー重要だよね! 」 というのが発表中にあったが,自分もバナー大好き人間で, ちょくちょく入れているので わかりみ があった.
この発表を,僕でも楽しめたのは,英 -> 日 同時通訳 があったからだと思う. その通訳してくれている方も,Vimmer (@ujm さん) で,Vimmer のための Vimmer にしかできない 他のカンファレンスにはない VimConf の良さだった. めちゃくちゃありがとうございます.
余談だが,発表中に紹介された,:GoInstallBinaries は早速使った.
:GoDef も良くて,標準ライブラリがどのように実装されているか気軽に参考にでき,
初心者の僕にとっては,コードの参考にもなるし,何よりお手軽にジャンプできるのが嬉しい.
昼食
めっっっっっちゃくっっっちゃうまかった!!!!!
お弁当なのに,半熟卵が入っているのめっちゃいいし,専用のタレと卵と肉を絡めてご飯にのっけると,もう最高. お肉だけじゃなくて,地味にこんにゃくが美味しかった.
ご飯とおかずの量もちょうどよかった.ネギもやらかくなるまで煮込んであって,おいしかった.
おいしかったのと,お弁当が余っていたので2つ頂きました. m( )m
学生なので,美味しい思いをして,社会人になったらこの恩を還元していきたい.
Vim 鼎談 (Round Table Discussion) @mattn さん @k-takata さん @kaoriya さん
Vimに関するあれこれを,まったりと話していくタイプの発表
自分は,登壇形式(この発表も厳密には登壇していて,その上にテーブルと椅子を並べて...みたいな感じ)のものしか聞いたことがなかったので,すごく新鮮だった.
なんというか,Vim界のアイドル? 感 がすごくて,めっちゃよかった.
トークショー中に 「Vimは 5.0 ぐらいから使ってますねー」 という発言から,「じゃあ結構最近なんだね〜」 という返しが あって,7.4 から使っている僕にとっては 「???」 な世界で面白かった.
@mattn さんは,家庭を持ち,家族のためのサービスをしているにもかかわらず,あの量の貢献を成し遂げていると知って, 「やばい すごすぎる」 って思った.
とにかく手が早いということだったので,僕でも見習える点として,「思いついたらすぐ実行」 を積極的に真似出来たらいいなと思った.
アイドルの良さは現地でしかわからない!(知らんけど(関西人風味))(アイドルのライブ行ったことないし,アイドルの曲普段聞かないけどw)
Vim ユーザー としてファンです.
Creating your lovely color scheme @cocopon さん
colorscheme についての発表.
人生の 33% は color scheme を見ている,つまり 人生の 33% は color scheme である(みたいな) という発言が印象深かった.
この発表は,vim を超えて便利な話だった.(例えば,web site の色合いを考えるときなど)
まず,好きなものでもなんでもいいからテーマを決め,それにそったベースカラーを決める. そして,RGB を使わず HSV でWeb ページのカラーパレットを作る.
これは,本当に明日から使える Tips で今作っている研究システムのデザインとかを改善したいという気持ちにしてくれた.
あと,デザインに関して発表しているだけあって,スライドのデザインがとてもよかった. 見た目がいいだけじゃなく,わかりやすいというのも良かった.
color scheme は,Vim script 力が無い僕でも作れそうなので,作ってもいいかもと思わせるぐらいの説得力があった.
vim-mode-plus: The most ambitious vim emulator in the world @t9md さん
vim-mode-plus (vmp) についての発表.
前半は,vim の operator という機能を抽象化して説明,後半はデモベースだった.
vim の operator というのがどのように動いているかの説明が,僕でもわかりやすくて助かった. それを,atomの上でも実現してしまう 力 に すごいと感じた.
それだけではなく,ユーザーにとってのわかりやすさ,使いやすさについても非常に研究されていて, 例えば,vip としたとき,対象と取った区間を flash させるなどのアイデアを見せていただいた. (これはデモの本質ではないけど,この機能のおかげでデモが非常に分かりやすかった)
あとは,vimには無い,motionだったり,カーソルを保持するのであったりと...
最後の方で言っていた, Vimをエミュレートするのではなく,Vimの要素を取り入れて自分が考える便利なエディタを作る (厳密には違うかも) という発言が本当にかっこよかった.
僕は,よく本質を忘れてしまうタイプ人間なので,何か作るときには,こういったテーマを大切にしていきたい. (テーマを大切にするというのは,@cocopon さんもおっしゃっていたし,すごい人は,テーマを決めてそれを一貫して通すのがうまいように感じた)
vmpを参考にしたプラグインとか,いくつかすでにある *1 ので,こういう刺激を受けたときに.すぐに手を動かせるようになりたいと思ったので,手を動かした.
Vim and Compatibility @senopen さん
自分はよく知らなかったのだけど POSIX主義 というのを大切にしている人. なんだか調べていると,ショッカーみたいな人たちがいっぱいいて,怪しい...!
発表者も,なんだか怪しい格好をしている...!!! (これだけでもう面白い)
怪しいのに,POSIX主義の考え方の説明はわかりやすい... プログラミング言語を使っているときに,「後方互換があの言語はないから...」 とか 話を聞いていたので,ユーザとしては,あるのが普通なのかなー程度の認識だったのですが, 後方互換の裏側には,絶え間ない努力がなされているということを知ることができたのが非常に良かった.
あと,どこまでをサポートするかのラインを決めるときの考え方が,Vimに関係なく参考になった. (何かを制限したり,選択するときの考え方として)
あと,vimrc の本来あるべき姿(ポータビリティ) を思い出す良いきっかけだった. いつでも,どこでも,どんな環境でも,文句を言わずテキストエディットできるってなんかプロっぽい!かっこいい.
neosnippet.vim + deoppet.nvim @ShougoMatsu さん
暗黒美夢王 さん による発表.最近は,暗黒美無王 さん?
VimConf 2017 は,(おそらく)30% ぐらいが,NeoVim ユーザーでNeoVimユーザーが「クックック・・・」 という感じだった.
mattn 「貴様!まさか!?」 Shougo「そのまさかだ!フハハハハハハハ…」 を ちょっと見れるのかもって期待してた
スニペットプラグインの歴史についても触れられており,対抗馬としてある,SirVer/ultisnips についても紹介された.
Snippetプラグインだけじゃなく,プラグインマネージャを始めとした様々なプラグインを開発されているので,素直にすごいと感じた.
Snippet プラグイン特有の難しさ(conceal や mark) などについても触れられました.
実は,Snippet と言うものをあまり積極的に活用したことがなくて,便利なのかどうかがまだ知らないので, これをきっかけに触ってみて,便利であれば使い続けても良いかもしれないと思った.
How ordinary Vim user contributed to Vim @dice_zu さん
どうすれば, Vim にコントリビュートできるかという話だった.
パッチを送っている人たちかっこいい とか, かっこいいから,僕もパッチをおくりたい みたいなモチベーションをもっと大切にしたいと思える発表だった. パッチを送っているという時点でとてもすごい方なのに,発表中の謙虚な姿勢はかっこよかった.
あと,同僚をコントリビュートさせようとした話もよかった.行動力を見習っていきたい.
プレゼン中に,パッチ職人として活躍されている方々の名前が上がっているのが印象的だった.
みんな,感謝の表現がうまいなーって思った.
The new syntax highlighter for Vim @p_ck_さん
ASTを使って,highlight を 正確にしよう という話だった.
自分は,vim-jsx-pretty という React.js 用の syntax highlight plugin を作っていて,ひじょーーーーーーに困っていたので,夢が広がった. この発想を活かせば,acron-jsx もしくは,babylon? を使って完ペキに React.js 用の highlight できるかもしれない.
vim-shiny (VimConf の感極まり駆動開発しているやつ) にマンゾック したら これにチャレンジしたい.
話を聞いていて,気になった点は, 入力中のハイライトが可能かどうかは,パーサーに依存するんじゃないかなーと思ったとこ. (パースエラーを返して,AST を返してくれなかったらハイライトできない.)
AST を使って, syntax highlight をすると,初心者にも嬉しくて,文法ミスをハイライトの時点で気がつけるということ. もし,syntax highlight がおかしいけど,コードとして問題がない状態があると,初心者にとっては非常にコンヒュージングだと思った.
You've been Super Viman. After this talk, you could say you are Super Viman 2 -- Life with gina.vim @lambdalisue さん
git を Vim の中からするための,プラグインを開発している話.
最初に,どんなVimユーザーが対象かを説明してくれていて,その説明はわかりやすいし,おもしろいし,話の目的も理解しやすくて.めっちゃよかった. 英語が noob な僕でも,聞き取りやすい雰囲気を感じれるくらいハキハキとした発表でよかった.
忘れやすい人でも Tab キーを押せば使えるようになる,証拠は自分という話が面白かった.
自分の困っていることを,開発力で解決しちゃうという考え方は,真似していきたいし, そこに対するこだわりが,プラグインの品質へ直結しているなーと感じた.
Vim の blame のカラーラベルとか,「どうすれば,ユーザーにとってわかりやすいか」 を熟考されている良い例だと思った. 自分もこれからは,もっと「ユーザーに取って嬉しいことは何か」 という点ついて考えていきたい.
それを始める上で一番最初は,自分を満足させるには,どうすればいいかだと思う. (自分すら使わないものは,誰も使わない)
まとめ
VimConf2017 は,個人的に得たものが多くて,特に,自分にとってかっこいい人の考え方みたいなのを知る良いきっかけになった.
この感極まりを,今日だけのものに留めず,これからの人生で意識して行きたい.
具体的には,思いついたらすぐに行動するとか, 感謝を忘れないとか, まずは,自分を満足させるものを作るとか.
VimConf は人生だった・・・?
人類はもっともっとVim本来の機能を使うべきだった
人類はもっともっとVim本来の機能を使うべきだった
はじめに
所属サークルにいるvimmerが使っていなさそうな機能に焦点を当てているので, 若干紹介している機能に偏りがある恐れがあります.
この記事は,SLP_KBITその2 Advent Calendar 2016の18日目の記事です。 また,人類はもっとvim本来の機能を使うべきだったの続きなのでここで紹介している機能は紹介しません.
特に,サークル生がvimを使う上で使っていなさそうな機能に焦点を当てて紹介を行います.

遅刻してすみませんでした.
目次
外部ツール連携編
移動編
{,}を使って移動<C-^>は<C-6>でもよい:lsで buffer 一覧を確認し,指定した buffer に移動する
外部ツール連携編
vimの中からgrep
vimは,標準で :grep というコマンドがあります.これは,外部のgrepを呼び出し
その結果をQuickFixに流し込無事ができるというものです.
QuickFixというのは,make時のエラーや検索の結果の該当位置をリストで保持し, かんたんにジャンプするためのbufferです.
また,'grepprg' というオプションをセットすることで,外部grepに用いる,
grepコマンドを選択することができます.具体的には,ag や git grep などを
vimの中から叩くことができ,さらにその結果をQuickFixに流し混むことが
できるというものです.
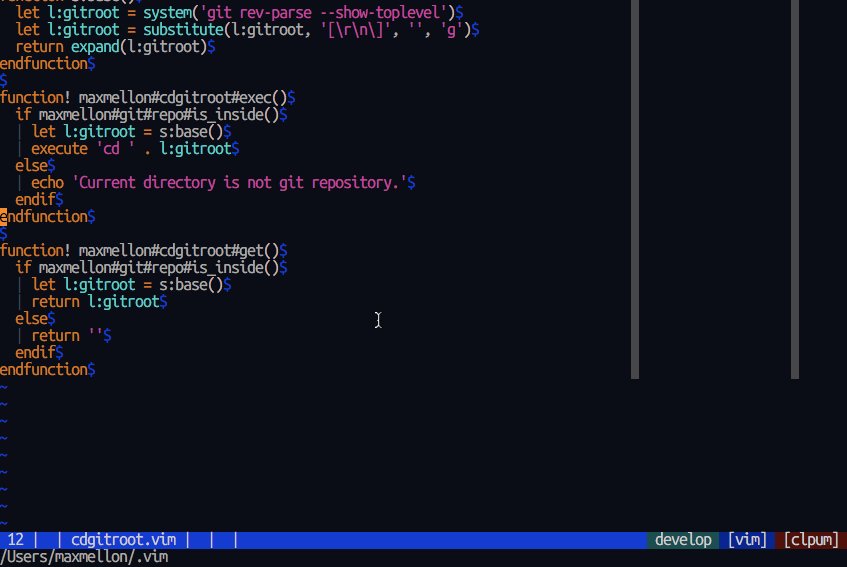
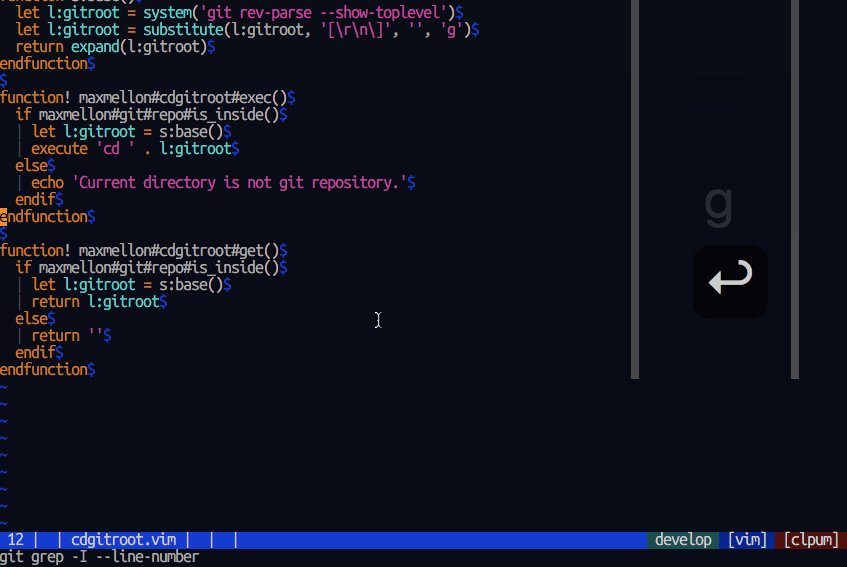
ここでは,git grep を用いる例を紹介したいと思います.
set grepprg=git\ grep\ -I\ --line-number

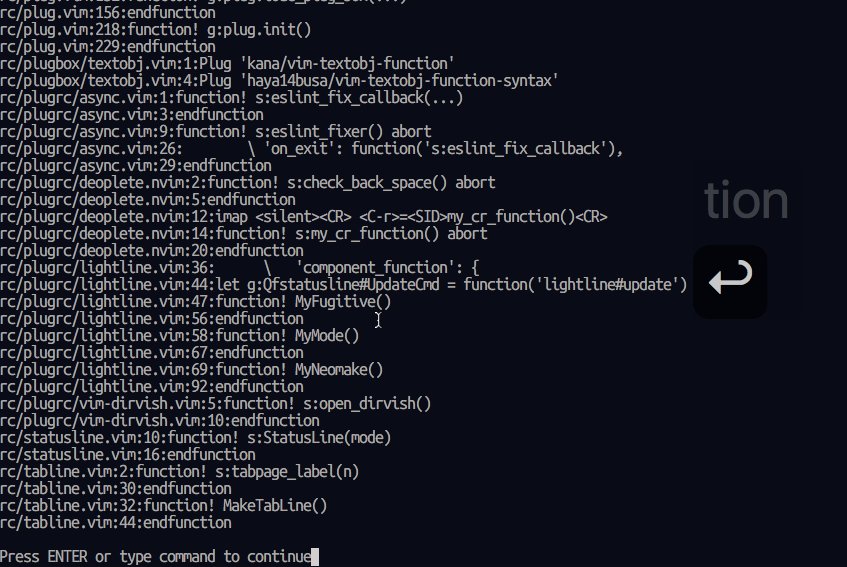
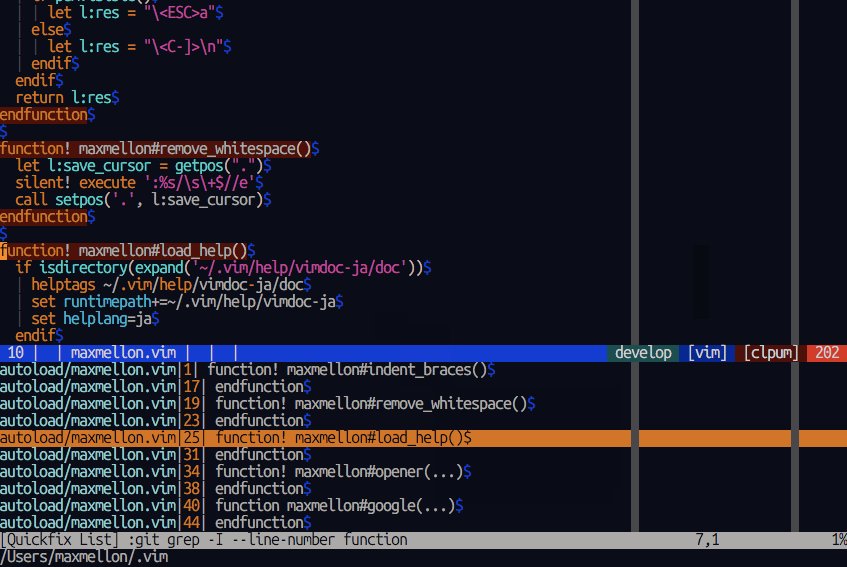
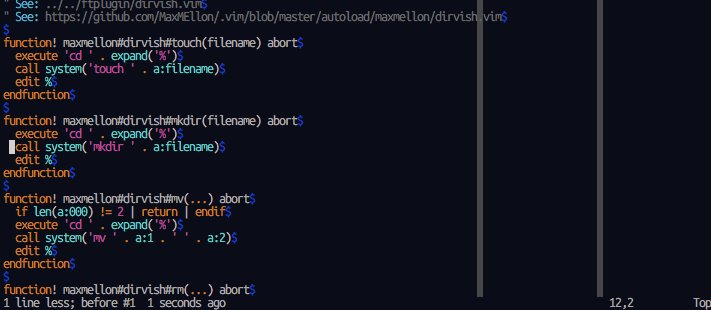
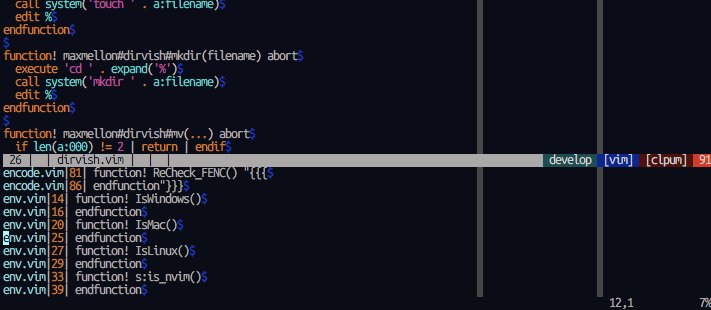
デモアニメーションのように,vim内部から素早く git grep を叩くことができ,
更にそれをリストから自由自在に選択できます.
コマンドライン上で,grepを叩いて頭で行番号を覚えることから脱却しましょう.
常に 'grepprg' を git grep にしていると,git管理下ではないソースコードに対して
grepをかけるときに不便です.
そこで,私は,:grep をラッピングしたコマンドで運用しています.
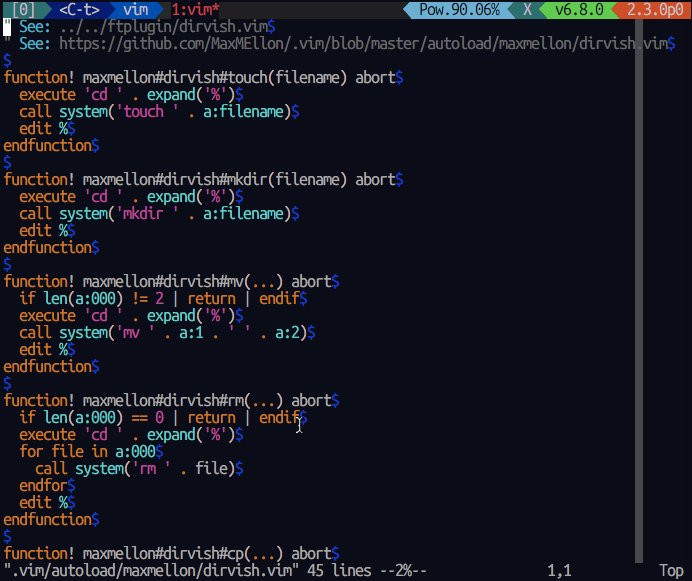
function! s:gitgrep(query) let l:current_grep = &grepreg " 前回の設定値の保存 setlocal grepprg=git\ grep\ -I\ --line-number execute 'silent grep! ' . a:query let &grepprg = l:current_grep redraw! endfunction command! -nargs=? Ggrep call s:gitgrep(<f-args>) function! s:jvgrep(query) let l:current_grep = &grepprg setlocal grepprg=jvgrep execute 'silent grep! ' . a:query ' ./*' let &grepprg = l:current_grep redraw! endfunction command! -nargs=? Jvgrep call s:jvgrep(<f-args>) augroup Vimrc autocmd! autocmd QuickFixCmdPost make,*grep* cwindow augroup END
:grep の前に,:silent を挟むことで,Returnキーを押下することなくVimに戻ってくるので便利です.

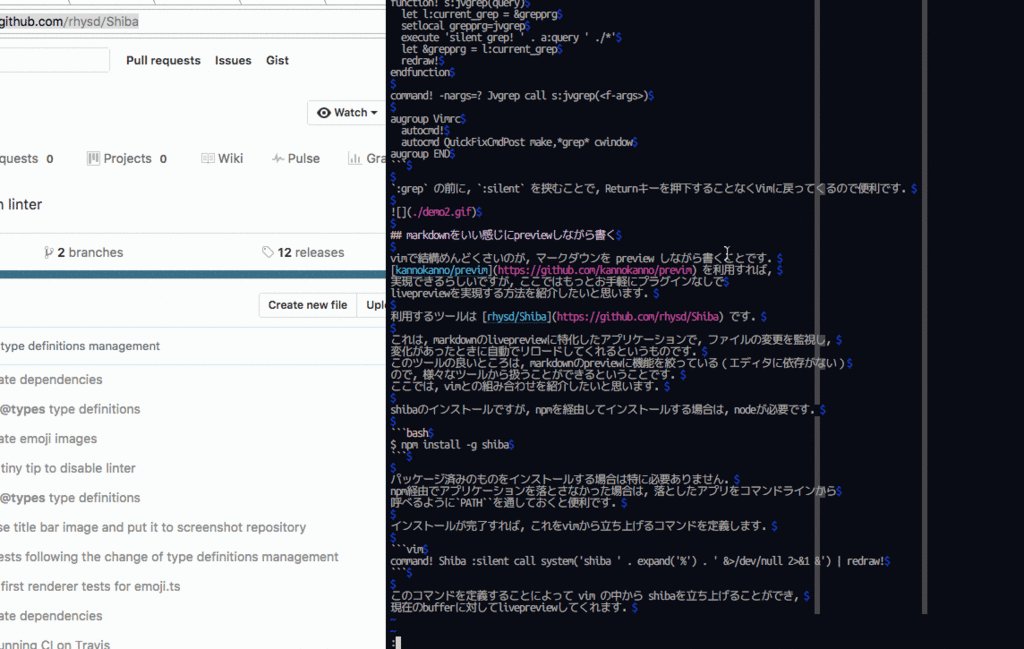
markdownをいい感じにpreviewしながら書く
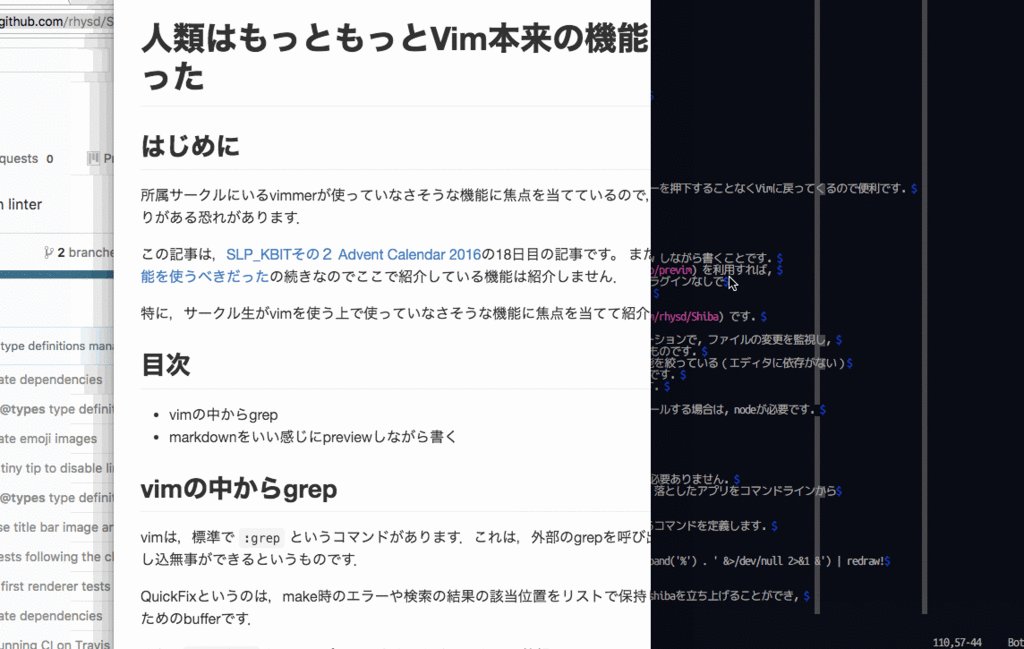
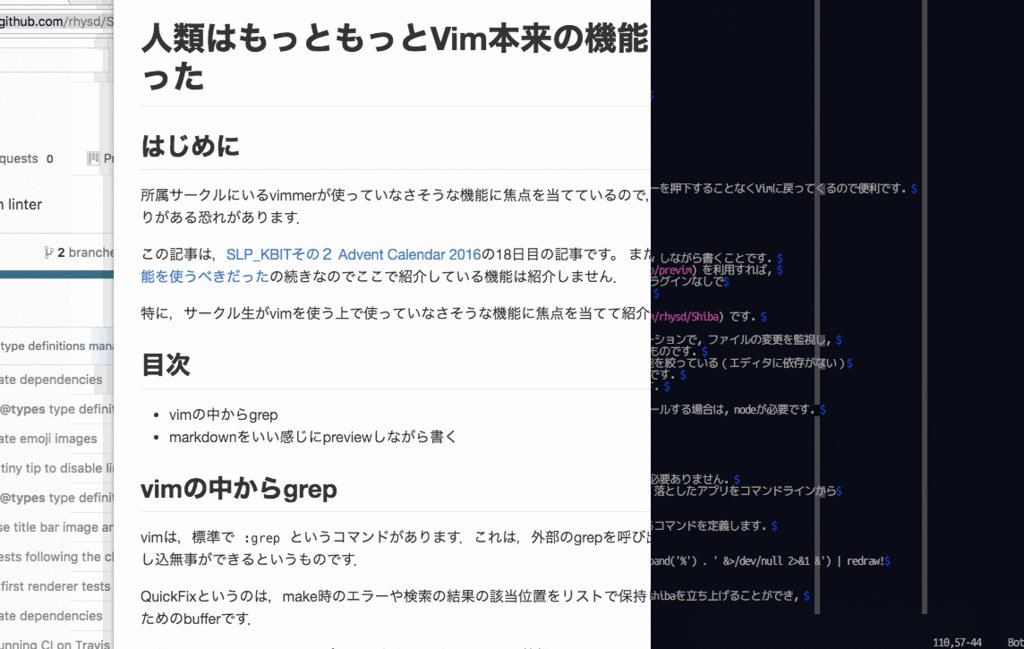
vimで結構めんどくさいのが,マークダウンを preview しながら書くことです. kannokanno/previm を利用すれば, 実現できるらしいですが,ここではもっとお手軽にプラグインなしで livepreviewを実現する方法を紹介したいと思います.
利用するツールは rhysd/Shiba です.
これは,markdownのlivepreviewに特化したアプリケーションで,ファイルの変更を監視し, 変化があったときに自動でリロードしてくれるというものです. このツールの良いところは,markdownのpreviewに機能を絞っている(エディタに依存がない) ので,様々なツールから扱うことができるということです. ここでは,vimとの組み合わせを紹介したいと思います.
shibaのインストールですが,npmを経由してインストールする場合は,nodeが必要です.
$ npm install -g shiba
パッケージ済みのものをインストールする場合は特に必要ありません. npm経由でアプリケーションを落とさなかった場合は,落としたアプリをコマンドラインから 呼べるように`PATH``を通しておくと便利です.
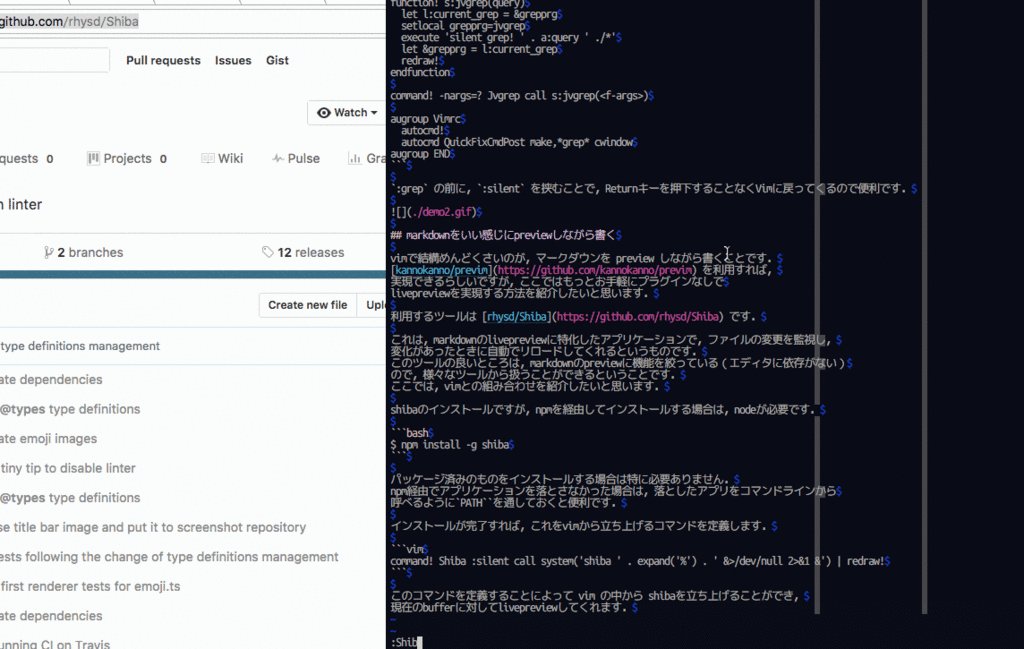
インストールが完了すれば,これをvimから立ち上げるコマンドを定義します.
command! Shiba :silent call system('shiba ' . expand('%') . ' &>/dev/null 2>&1 &') | redraw!
このコマンドを定義することによって vim の中から shibaを立ち上げることができ, 現在のbufferに対してlivepreviewしてくれます.

外部アプリケーションを使うことで,pluginを使わずmarkdownのlivepreviewができるようになりました.
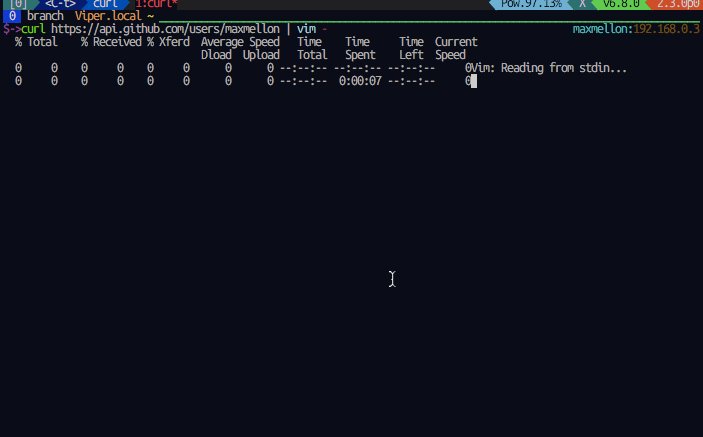
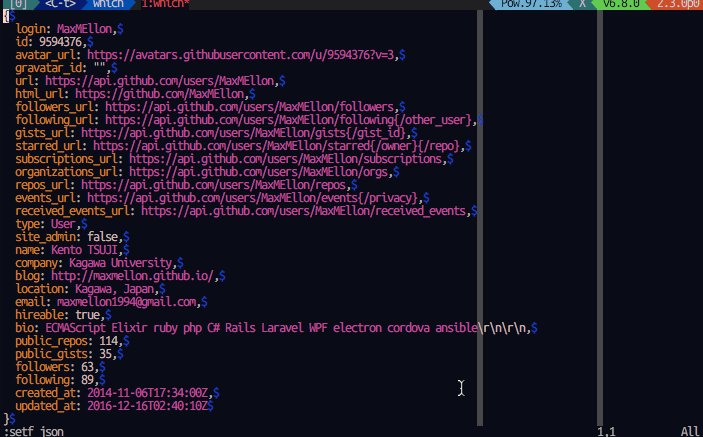
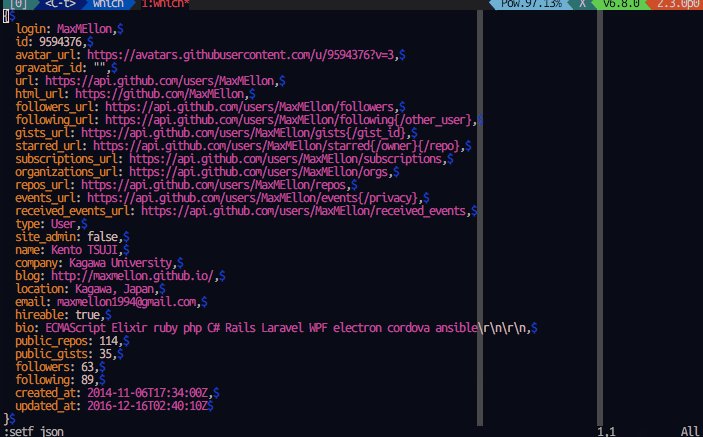
コマンドの結果をvimに流し込む
vimの実行時に - オプションを付与することで,標準出力をvimに流し込む事ができます.
curlなどを叩いて,jsonを整形&編集したいときなどで,便利です.

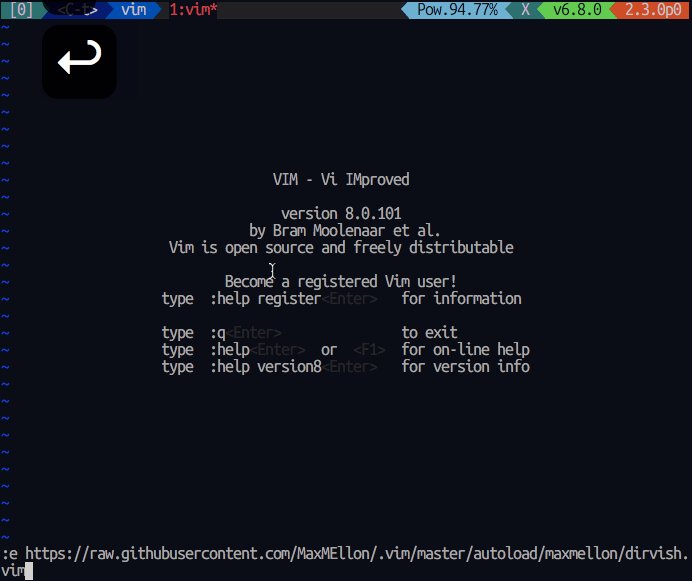
web上のファイルをそのまま開く
vimは,:edit に URLを渡すと,そのURLをダウンロードし開いてくれます.
wget して エディタで開くという二手間が,vimの中から開くことで一手間に変わります.

移動編
{,} を使って移動する
意外と知られていない移動モーション,{,} を紹介します.
{,} は,それぞれ,前後の段落に対するモーションです.
前後の空行に移動すると思えば良いです.大きく上下に移動したいときや, 一つ上の関数定義などに飛びたいとき便利な場面が多いです.

他にも,(, ), [[, ]], [], ][] などの便利なモーションが存在します.
興味のある人は,:help を使って調べてみてください
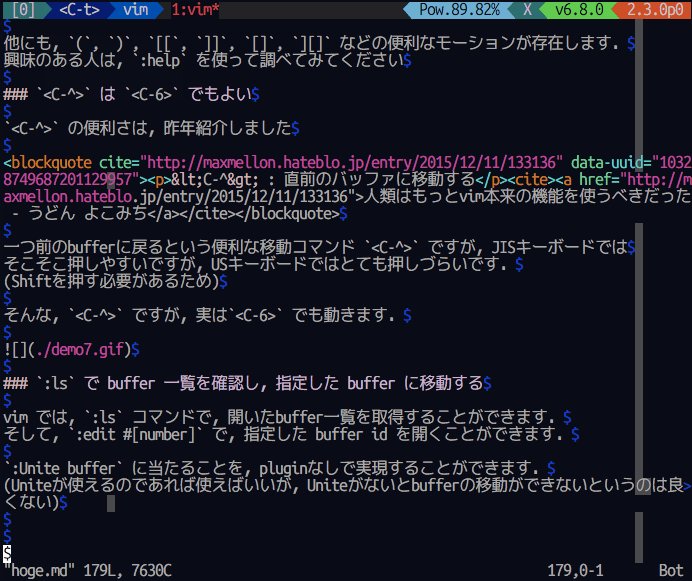
<C-^> は <C-6> でもよい
<C-^> の便利さは,昨年紹介しました
<C-^> : 直前のバッファに移動する
人類はもっとvim本来の機能を使うべきだった - うどん よこみち
一つ前のbufferに戻るという便利な移動コマンド <C-^> ですが,JISキーボードでは
そこそこ押しやすいですが,USキーボードではとても押しづらいです.
(Shiftを押す必要があるため)
そんな,<C-^> ですが,実は<C-6> でも動きます.

:ls で buffer 一覧を確認し,指定した buffer に移動する
vim では,:ls コマンドで,開いたbuffer一覧を取得することができます.
そして,:edit #[number] で,指定した buffer id を開くことができます.
:Unite buffer に当たることを,pluginなしで実現することができます.
(Uniteが使えるのであれば使えばいいが,Uniteがないとbufferの移動ができないというのは良くない)
個人的には, :Unite buffer<CR> とタイプするコストと :ls<CR>:e #[number]<CR>
をタイプするコストはそんなに変わらない

まとめ
vimはpluginもイケているが,素の機能もイケている. 自分の好みに合わせて選択すると良いだろう.
vimの素を知っておくと,拡張がない場面でも難なくテキスト編集できるのではないだろうか.
React.js の syntax ハイライトプラグインを作成した話
React.js の syntax ハイライトプラグインを作成した話
はじめに
この記事は,Vim (その2) advent calendar の 13日目の記事です.
自分の中で,今年一番がんばったVim活動を振り返り,それについて書き記していく. どちらかと言うと,pluginの紹介ではなく,作って良かった点,苦労した点などに焦点を当てる.
背景
自分は,よく React.js *1 を用いて開発を行っている.
React.js で開発するときの多くは,javascript の ソースコード中にHTMLのような
マークアップを埋め込む糖化シンタックスである JSX を用いることが多い.
(JSXは,マークアップそのものではなく,トランスパイル時にjavascript の
関数呼び出しに展開される)
そして,自分は普段 Vim を使って開発しており,vim-jsx *2 という,
syntax ハイライトのためのプラグインを用いて開発していた.
*2: vim-jsx
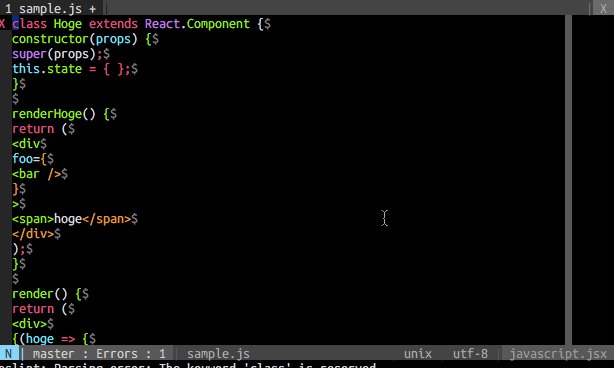
このプラグインは,とても良いものだったが,バグや不具合が多く目立った. 具体的には,特定の文字列でハイライトが崩れてしまったり,オートインデントが 壊れてしまったりなどである.例えば次のようなものである.
ハイライトが崩れたり,インデントが自動でいい感じにならないのは,僕にとって ストレスが大きかった. そこで,これらの問題の解決を目指して, このpluginを手元で改変して扱うことにした.(最初は,特に fork も push もせず, 手元でのみ書き換えていた.理由としては,vim-jsxに,LICENSEが明記されておらず, forkしていいかどうか判断できなかったため.)
そうしている間に,元のコードがなくなってしまったので,pluginとして公開にあたった.
それが,vim-jsx-pretty である.
プラグインの概要
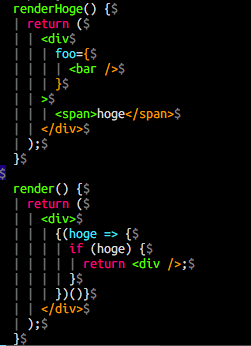
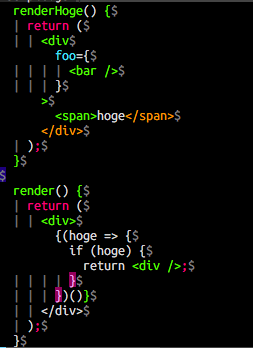
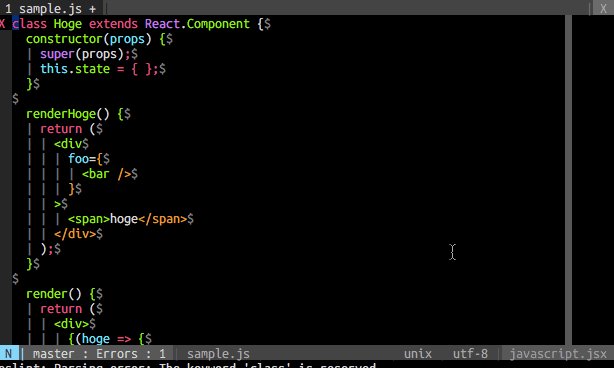
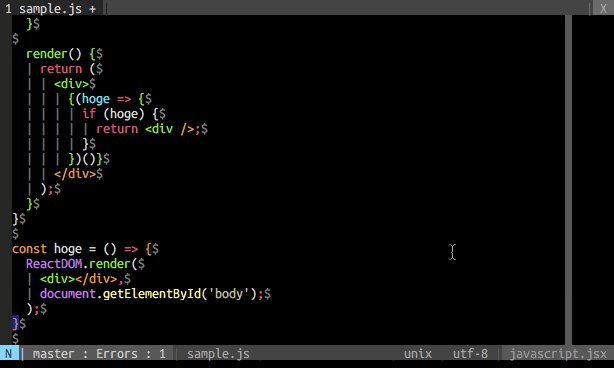
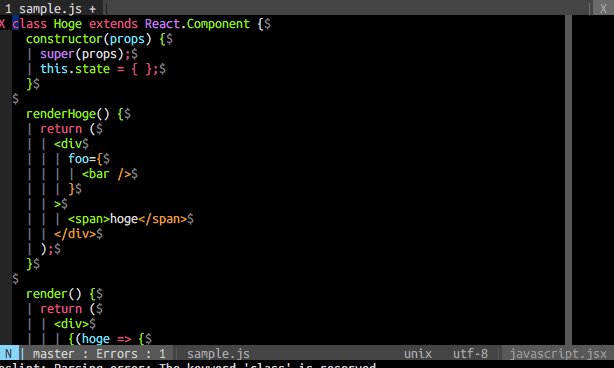
vim-jsx-pretty では,vim-jsx で抱えていた問題を幾つか解決した. それは,次のデモを見てもらえるとわかりやすいだろう.
| vim-jsx-pretty | mxw/vim-jsx |
|---|---|
 |
 |
他にも,オートインデントに対応した.

Pluginを作成する上で参考にしたのは,Vimのruntime以下の最初から入っている, syntaxの設定ファイルである xml.vim だ.
コメント文による例も非常にわかりやすく,Vimにおける,正規表現の 教材としても良いのでは,と感じた.
プラグインの宣伝記事ではないのでこのあたりでとどめておいて, プラグインを作成して感じたことを振り返って行きたいと思う.
良かった点
- 苦手な正規表現と向かい合うことができた.
前よりは,正規表現に明るくなった気がしている.
- Github/issues を通して,かんたんなディスカッションをすることができた.
自分のツールを,他人に使ってもらえる嬉しさをしれた. また,意見やバグ報告を対応する,大変さと喜びを少ししれた.
- 開発中の不満を自分の力である程度解決することができた.
今までは,口を開けて問題を解決するまで待っていたが,今年は,Vimに限らず これまでに比べて,自力でバグを修正しようとすることができた. (具体的には,今年はじめて利用しているライブラリにPull Request送ったりすることができた)
このプラグインの場合,Pull Request ではないけど, 自分の力で(完全ではないかもしれないが)不満を解決できてよかった.
まだできていない点
- 網羅的な動作チェック
現在,手でインデントや,シンタックスハイライトに問題がないかどうか確認しているが, すべてのシンタックス及びインデントで正常に動作するかがまだわからない.
- テストの自動化
単純な,コマンドや関数の単体テストの方法は,知っているがシンタックスハイライトが できているかどうかをコードでテストする手段がわからなかった. あるいは,そういったツールがあるのかがわからなかった. もし,ないのであれば,特定のバッファに対して,指定したカーソル位置が 期待したハイライトグループかを検証する,アサーションなどを作ってみても良いかもしれない.
- 英語記事
今年中に英語記事書きたい.何故かと言うと,きっと同じ問題でストレスを抱えている, ユーザーがいるはずだと思ったから.(英語記事書きたいと思ってから,30日近く経っていて, 非常に良くないので,今年中とここに宣言しておく.)
わからない点
- LICENSE 的に問題ないのかどうかがわからない
このプラグインは,vim-jsx の焼き直しに近く,LICENSE的に問題あるのかないのかがわからない. (vim-jsxのソースコードを利用しているわけではない.) そもそも, vim-jsx にライセンスが存在しない.
このあたり詳しい人教えてほしいです.
まとめ
vimconf2016 参加感想
2016/11/05 (土) にmixiで行われた,VimConf2016 へ参加しました. 今回が初の参加となります.
ここでは,自分にとって,すごく面白いと感じたプレゼンを2つに絞り, 感想を共有したいと思います.
本記事で紹介する以外のプレゼンも大変素晴らしく今後の展望が気になるものなど たくさんあり,非常に素晴らしかったです.
まえおき
本記事で,すべてのプレゼンに対して感想を書かない理由は,ある程度他の参加者と 共通している部分が多いのと,記事が長ったらしくなってしまうことを懸念しました. また,全部を見せるのではなく,チラ見せすることによって他の方の参加者の報告を見る きっかけになれば良いと考えました.
もし本記事で,VimConfに対して興味を持っていただけたのであれば, 他の発表者のプレゼンテーションや参加記録も合わせてチェックすることを おすすめします! :)
Introduction to Vim 8.0
発表者: Ken Takata さん
資料: http://www.slideshare.net/k-takata/introduction-to-vim-80
発表は,version8の新機能紹介と,vimの誕生から現在までの歴史,
日本人の貢献度などについて触れられた.
:h version8 の流れと,前半の発表資料の流れが連携していて感動した.
この発表では,自分の知らないVimの歴史について知ることができた. 特に,自分にとって衝撃的だったことは,vimへパッチを 送っている日本人がこんなにも多いというだった. 自分は,パッチを当てている人たちを見ているだけの,ただのファンだったが, パッチを当てている日本人が多いということにすごく誇らしく感じた. 同時に,自分が大きな不自由なくvimを使えているという現状には, vim patch職人の方々の苦労があるということに気が付かされる機会となった. そして,今すぐには不可能かもしれないが,いずれかは今,前線で輝いているパッチ職人の 方々のように何らかの形でvimに貢献したい と強く考えさせられる発表だった.
vimを当たり前のように使えていることがすごいことであるということに気づくことができた発表だった.
vim-mode-plus for Atom editor vimconf-2016
発表者: t9md さん
資料: http://qiita.com/t9md/items/0bc7eaff726d099943eb
この発表は,Atomにおける,vim拡張をより使いやすく便利にしたというものであった. 面白いと感じた部分は,Atom上でvimをエミュレートするだけにとどまらず, Atomの機能とVimの機能をそれぞれ組み合わせて,今までにないような 斬新的な機能を作ったという部分である. また,使いやすさや,便利さに対する貪欲でひたむきな考え方は, 発表を聞いている人全員のこころをガッチリと掴み,そして,Atomを使うことによって Vimしか使っていなかったときよりもVimに 詳しくなったという発言が, 誰もが納得できるほどのクオリティの高さを感じた.
もちろんプラグイン自体の斬新な発想から実装された独自機能も面白かったが, それをよりわかりやすく聴衆に伝えるためのデモの旨さを発表後の振り返りで気が付かされた.
考え方や,エディタに対する理念がすごく筋が通っていてめちゃくちゃかっこよかった.
おわりに
VimConfは,発表者のレベルが高い以外にも良いところがあるということに, 実際に参加してみて気が付かれたので,最後にそれをシェアしたいと思います.
個人的に,VimConfで良かったもう一つのポイントは, 同年代のエンジニアとたくさん対話することができたことです. 特に,github上で大きな貢献を成し遂げているの @b4b4r07 さんと, @haya14busa さんと,比較的長い時間 対話することができたことです.
多くのユーザーが付いているツールのメンテナンスの苦労話や,自分のプロダクトに 対するこだわりなどを聞けることができ,非常によかったです.
VimConfは,技術レベルの高い話が聞けるだけでなく,新しいコネクションも作れるので ぜひ,興味は持っているが,行ったことがないという方は次の機会にでも参加してみることを おすすめしたいです.
最後に,発表直後のテンション高い状態で書いた記事で拙い文章でしたが, ここまで読んでくださりありがとうございました.
感無量です!
おまけ
反省点,3日前に熱で寝込んでしまったのでもうちょっと季節の変わり目,気温差が激しい時期は体調管理に気をつけ,次は良い体調で参加できるようにする.
